How To Change Font Color In Facebook
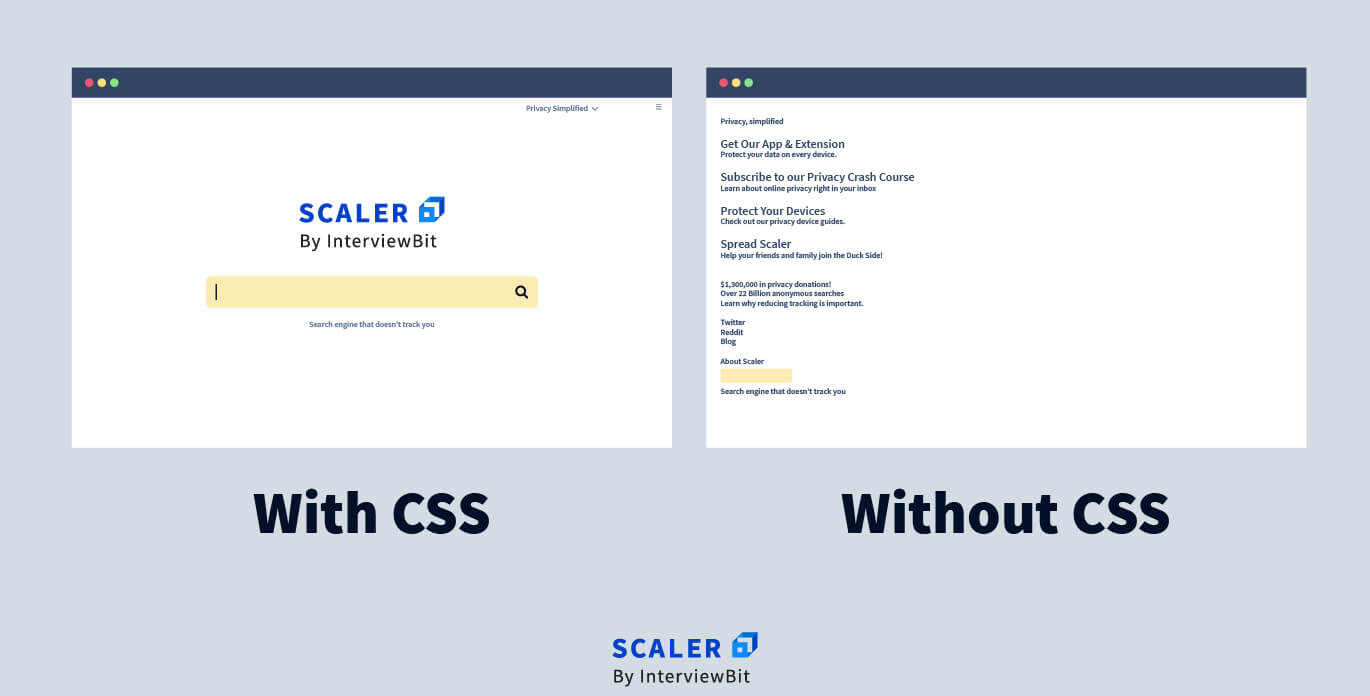
The presentation of a document written in markup languages such as HTML is described using a manner canvas language known as CSS. HTML stands for HyperText Markup Language whereas CSS is the abbreviation for Cascading Fashion Sheets. They are unique in their syntax. While HTML could be regarded as the structure of a website, CSS is the styling washed on the structure.
Information technology is quite interesting to note that several websites could very well have the same HTML code only their styling or CSS is what would make them different! Talking nigh CSS in particular, a graphic designer displays their inventiveness through it. Not just does it give the spider web designer control over the advent of the web pages but also aids in creating a visual-hierarchy through parameters like shape,color, space and size.
So permit'southward dive into this tutorial and learn the dissimilar ways of how nosotros tin modify font colour and besides change text colour in CSS.

Setting upward a HTML file
Let's create a HTML file named Index.html. We will call its CSS file as fashion.css. Using this file, you will learn how to modify text colour in CSS.
After adding the required boilerplate, the contents Index.html are equally follows –
<!doctype html > < html > <head> <link href="style .css " rel="stylesheet" /> </head> < trunk > < h1 >Welcome to InterviewBit!</ h1 > < h2 > Learning CSS!</ h2 > < p > Hello World!</ p > </ body > </ html >
Learning how to change text color in CSS
We can change text color in CSS quite easily. At that place are three techniques we tin use which are every bit follows-
- Using Color Keywords
- Using Hexadecimal Values
- Using RGBA Color Values

Using color keywords to change text color in CSS
To change text colour in CSS, you tin use the color keywords to attain this.
- Colour keywords are nothing only the names of the colors similar red, blueish, yellow etc.
- Nosotros volition change the font color of the heading or the h1 tag in Index.html to red.
- To do this, y'all will get to the external CSS file which is style.css. Y'all should add the following lawmaking to it –
The font color will successfully be changed to red from the default color.
Using Hexadecimal values to change text colors in CSS
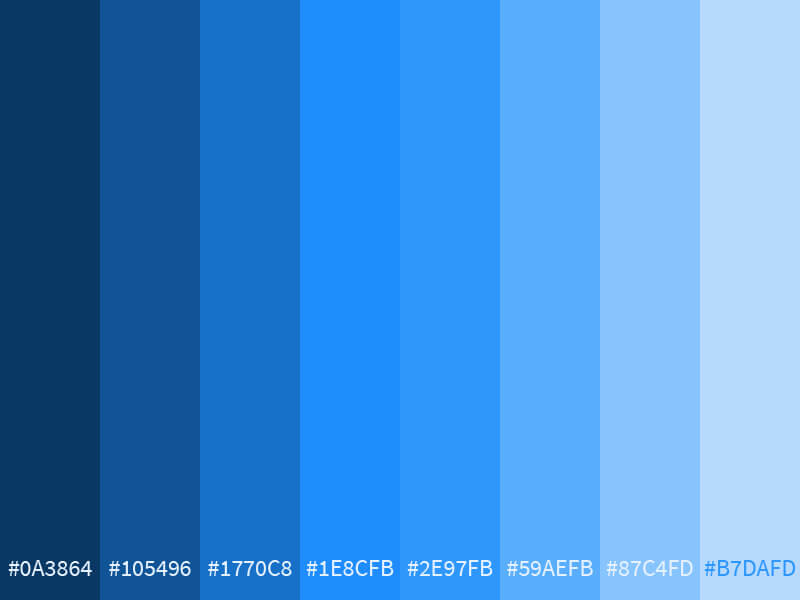
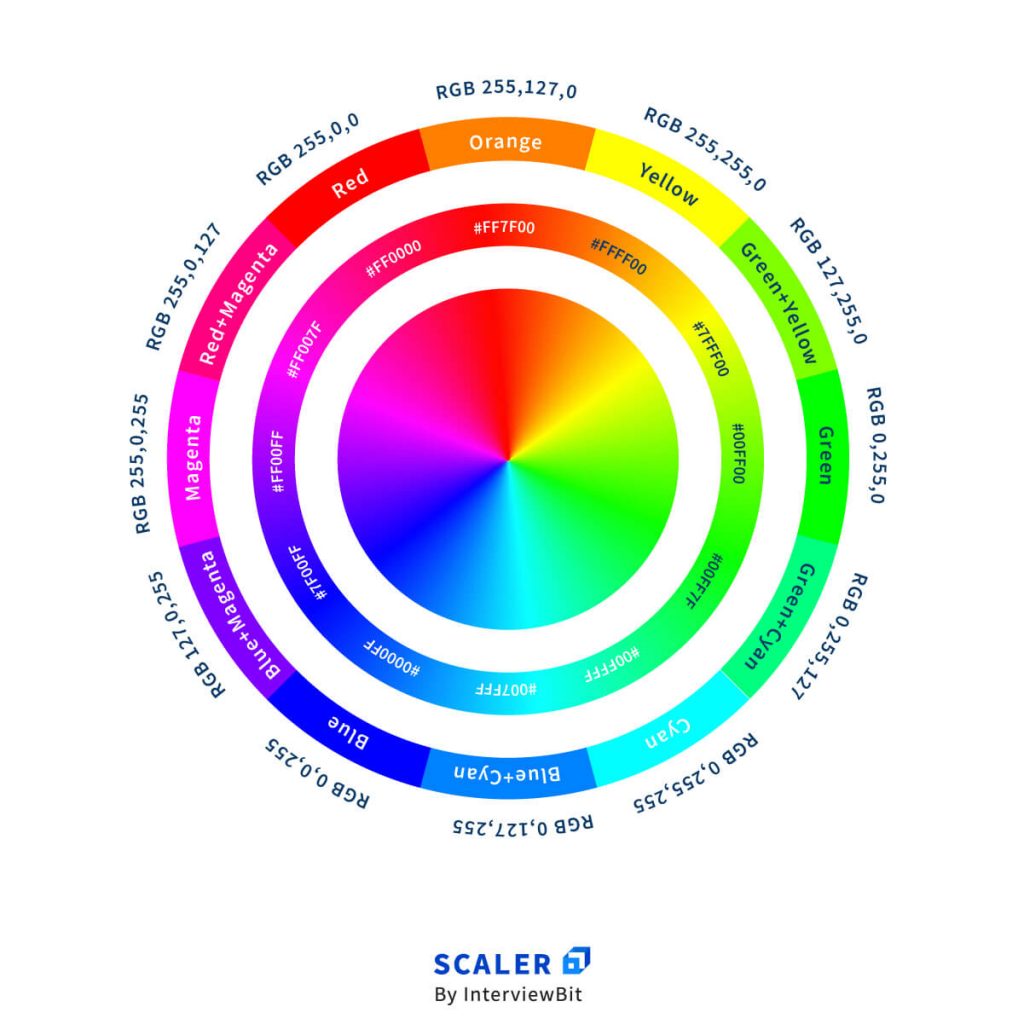
More often than not, while designing a website, in that location could be a specific color scheme or brand kit that you might exist required to use. This cannot be possible if you are using color keywords such every bit blue, green, cerise etc. So y'all can now larn to use the hexadecimal values to change the font color of the paragraph elements.

Allow'south take a look how you can achieve this –
Add the following code to mode.css. This volition alter the color of the paragraph elements to a specific shade of blue of our selection.
Using RGBA colour values to change text color in CSS
RGBA colour value manipulation is besides a expert way to change text colour in CSS. The RGBA abridgement stands for Ruddy, Blueish, Green and Blastoff. The Blastoff value controls the transparency of the colour. For example, if the value of Blastoff is set to 1- information technology means the color is completely opaque. On the other hand, when information technology is 0.75, it suggests the colour would be merely 75% opaque or 25% transparent.

And so here is how you volition alter the color of our h2 tag in Index.html using the RGBA colour values –
h2 { color : rgba ( 47 , 86 , 135 , 1 ); }
Once the to a higher place code is added to the style.css file, y'all can say that yous know how to modify font color in CSS.
Conclusion

At present yous know how to change font color in CSS efficiently. Although this can exist accomplished through internal CSS and inline CSS also, the best do remains using an external CSS file merely like y'all did in this tutorial.
So now the side by side time someone asks you "How to modify the font color using CSS?", y'all volition not only be able to tell them how to exercise that but as well share some tips about different font properties as well!
In this tutorial, nosotros covered the 3 dissimilar means you lot tin can change font color in CSS. To sum information technology up, they are-
- Using colour keywords– You tin only use color keywords which are nil but the name of colors to mode your HTML file.
- Using Hexadecimal values– Hex codes or hexadecimal values enable y'all to get intermediate colors and specific colors, which is not possible while using color keywords. So now, if y'all are asked to follow a particular color scheme or a make kit, you know which technique to utilize in CSS.
- Using RGBA values– If you are aware of the values of Red, Blue, Green and Alpha to exist used and then this is the best way for you to change text color in CSS. As a designer, you lot can as well manipulate the transparency of the color using the Alpha attribute of this method.
Source: https://www.scaler.com/topics/change-font-color-using-css/
Posted by: sutterdeupok.blogspot.com


0 Response to "How To Change Font Color In Facebook"
Post a Comment